Join forces with a friend or family member in this exciting co-operative puzzle-platformer game. Both players are not just important, but vital – each with a unique role to fulfill. Through working together, combining their abilities, and having each other’s backs players make their way through carefully crafted puzzles. By getting to understand the inner workings of their environment and hopefully exploring their world, both players will make great discoveries. With its accessible controls, it is easy to pick up new players and is perfect for introducing people to gaming!
| Type of Project: | Team Project | Studio Chili |
|---|---|
| Duration: | 8 Months; Jan. 2020 - Aug. 2020 |
| Platform: | Steam - Release Date: August 7, 2020 |
| Genre: | Co-Operative Puzzle Platform |
| Team: | 22 Members |
| Software Used: | Unreal Engine 4, Maya, Blueprints, Photoshop, Perforce, Jira, Confluence, Teams, Slack, Discord
|
Objectives
The goal of this level is to create a wide-linear puzzle sequence that takes place in a magical forest at nighttime. I wanted to script multiple puzzle encounters that challenge the players to work together to overcome obstacles. This drives the players to work together to get to the end of the cave area in order to progress to the next level.
Responsibilities:
I was responsible for creating the Keepers of the Trees main menu, which was inspired by the vision vignette designed by our Art Lead, Austin Labarbera.
I also designed the secret level – an alternate route to explore with more puzzles to solve – through all stages from concept to completion and lighting.
- Designed, implemented and documented action blocks that integrated the mechanics of the game in different combinations to make the game fun and intuitive.
- Created diagrams to better illustrate the plan for the secret level and the main menu in order to achieve better communication with other team members.
- Worked on the secret level lighting to match and blend with Sam’s night level.
- Helped with bug tracking and reporting it to our Programmers and Technical Designers.
- Documented and recorded playtesting, gave feedback and iterated on the level and main menu.
Gameplay Video:
Our Game
If you would like to play our game for fun, it is free to play now on Steam:
Process - The Design of the Game:
Below is a list of the games mechanics and interactions that take place within the secret level. They are displayed in order of interaction to get a better understanding of the main idea behind the secret level of the game, and the action blocks designed.
Preproduction and Early Stages of Production - Action Blocks:
During Preproduction and the early stages of production, one of my main responsibilities was to help come up with different in-engine action blocks that combined the game’s mechanics into fun, and easy traversal puzzles for the players to solve. From a design perspective, the main challenge of this process was designing puzzles that required players to work together but also find solutions in different ways. I tried to make sure that I avoided having one of the players staying idle for over 10 seconds.
Pen to Paper: Clear documentation of each action block was also a very important part of the process. It helped the entire team better understand the intent behind each design. It was also easier for the leads to pick and choose which puzzles we would be able to implement into the game.
Production: Concept to Whitebox Work Flow:
Step 1: Progression, Flow and Conveyance Diagram During this phase I took sole responsibilities of the Secret Level from start to finish. I had to keep in mind the requirements of the puzzle platformer mechanics and must haves. I also had to keep within the level design workflow. My main objective was to make sure that the level will properly convey the mechanics that were discussed from the drawn mechanics and reworked to make it flow with the path. My first action was to rework my paper-to-pen action block and create a diagram that makes up the level’s progression flow and how each plant is going to be used by the players. The mechanics were already introduced in level 1 and the first half of Level 2. The level was supposed to be fun and not too stressful for the players.
Another consideration I included in the diagram was that, from the design perspective, the secret level should hook the players and immerse them in the game, keeping them engaged in the flow. The puzzles shouldn’t throw them off or make them frustrated. I also wanted to make sure there was a “wow” factor while going through the level, so the players can see how magical it looks while solving the puzzles. Finally, to assure that the level was able to be completed within the tight deadlines, I kept in communication with the leads and the artists. I also continually referenced back to the first and second levels to make this level blend in seamlessly with our art style guide to better convey the look of each area.
Basic Action Block Layout of the level with mechanics first in mind:
Step 2: Layout and Whitebox:
The next step was to create a basic layout of the level and start blocking out the path and mechanics. Given the size of the level, the short amount of time given, and the importance of playtesting, my teammates and I were playtesting day and night. I was interacting with every part of the level attempting to find bugs and ways to break the level before I passed it off to a team member. I wanted to make sure each area met the criteria set by the leads and the diagram displayed above. Scope was a huge factor due to time constraints, so levels had to be reduced to 5 major puzzle mechanics. I wanted to be agile and proactive, and tackle the scope and playtesting during the whiteboxing phase. This turned out to work in my favor when all of the puzzles worked and nothing broke. This helped me be more efficient with design-specific interactions and how much time and attention to detail I gave each area.
Whiteboxing and Playtesting:
During this stage, mechanics are still being tested and flow is being examined. Landscaping was also started around this stage, helping to form the paths and determine the feel of the surrounding forest area.
Whiteboxing and Beginning Set Dressing:
During this stage, the whiteboxing stage begins to transition into the set dressing stage while still playtesting the game to make sure the mechanics of the puzzles were still working and fun. Some of the original ideas, flow, and set dressing changed later on.
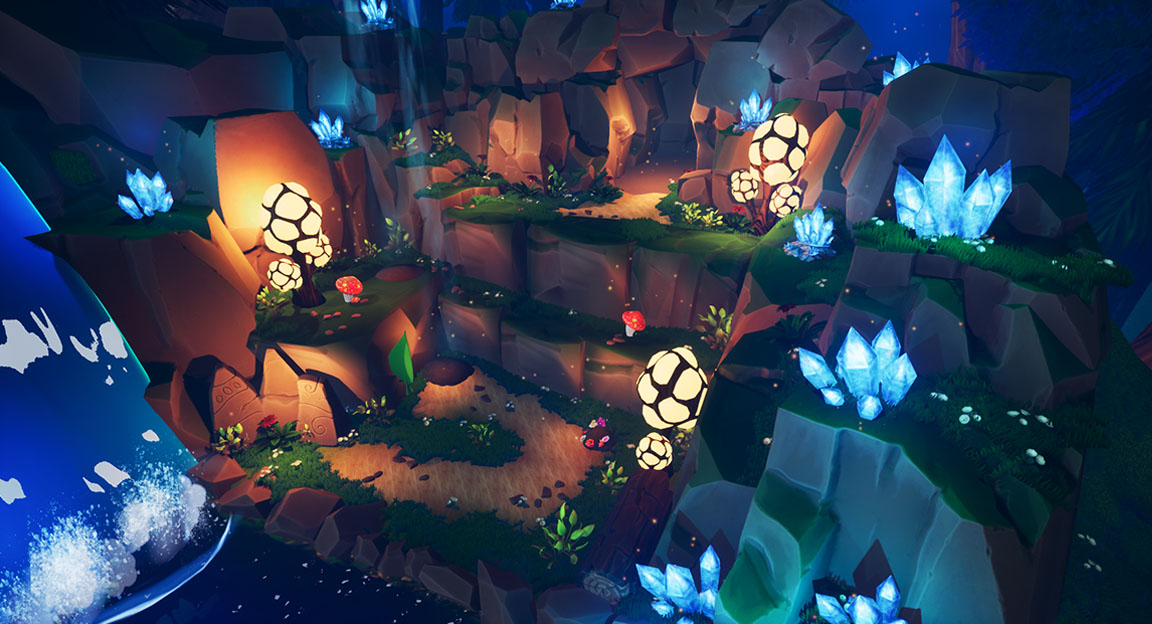
Set Dressing and Lighting:
Set Dressing Breakdown My set dressing had to be similar to level 2, the first night scene in the game, but include elements of the first level as well to ensure that the secret level blended seamlessly into the game. Major foliage of levels 1 and 2 were used so it stayed consistent. Approved rocks and trees had to be looked over so it blended with the second level and what we had in our asset packs. Nighttime crystals and rune stones were used to help guide players, along with fireflies. Blueprint lamps, created by our Project Lead and Level Designer, Sam Roberts, were also used for lighting by changing the warmth of the color value.
You can find Sam Roberts’s portfolio here: Portfolio.
Lighting process Breakdown It was already confirmed that I had to make a night scene to fit within level 2. Even though I needed to make sure my secret level blended with level 2 night level, I still wanted my level to pop with more of a golden lamp light colors with the cool blue of the night which brought out more of the sky stars. I wanted my level to appear magical and feel like it was untouched by anyone in years.
I stripped the basic lights from my level, and then added new directional lights, spotlights for the moonlight effect, fill lights that the fireflies helped with, fog, reflections, post processing, and light mass importance volumes with a color gradient. Sam’s Blueprint lamps helped the most to guide the players; I simply changed the values to fit the mood I was trying to achieve with my level.
Process of Main Menu:
The Main Menu Breakdown I was assigned to create the Main Menu of the game inspired by the vision vignette designed by our Art Lead, Austin Labarbera. I sketched up ideas, enhancing his already amazing vignette idea. I have kept Austin’s main concept with the path, post processing, stream, small mountain, mechanics feature, and rock formation. I added the house, waterfall, trees, rocks, HDRI, different tree variations, and changed the lighting values and directional light to reflect a time more around sunset than mid-day.
You can find Austin’s portfolio here: Portfolio.
Main Menu Progress Images:
Student Showcase | Fall 2020
Our game was featured in the Student Showcase Fall 2020. You can find it starting at 1:20! Enjoy!
SPECIAL CHALLENGES:
After we have started to finalize Pre-Production and starting Production phase, around early March 2020, the COVID-19 pandemic hit the entire planet and FIEA had us safely return home with all of our equipment for remote work. The entire team was committed to making our game top priority and showed drive and determination to continue the development of our game uninterrupted. It was not as easy developing a game during these unprecedented times but we transitioned to working remotely quite smoothly without missing a beat. Things we did as a team included:
- Held online stand ups meetings at least twice a week, keeping everyone updated as to how things improved.
- Held online Digital Show and tell – where everyone showed what they were working on.
- Held “Core Hours” during workdays – hours where everyone would be available to each other to help answer questions or troubleshoot potential issues.
- Got even more familiar with Jira and Confluence bug tracking tools.
- Held online team bonding activities to help everyone stay in touch for not work-related issues as well.
- Held online playtesting on Discord – where we were able to play with each other and watch volunteer game testers play our game.
These steps helped our production process during these challenging times.